Clue
Title Sequence
Made for a collaboration hosted by MotionCollabs.com
Prompt: Create a 30 second title sequence for a fictional Clue TV show appearing on Netflix.
Case Study
Moodboard
I took inspiration from the board game itself, movie posters, and title animations from other shows and films such as Mad Men and Vertigo.
Poke around my moodboard here! (ctrl + mouse wheel to zoom)
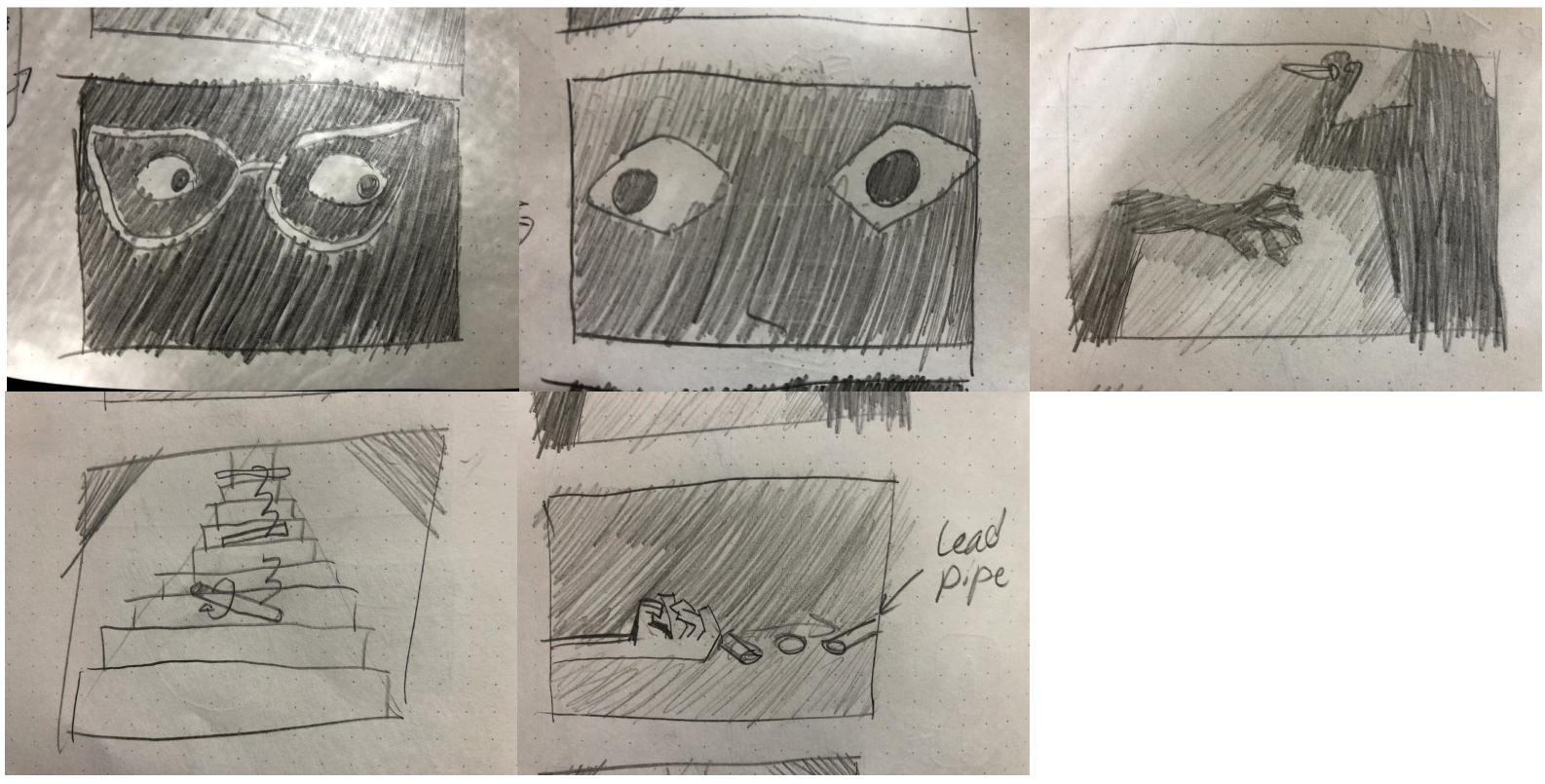
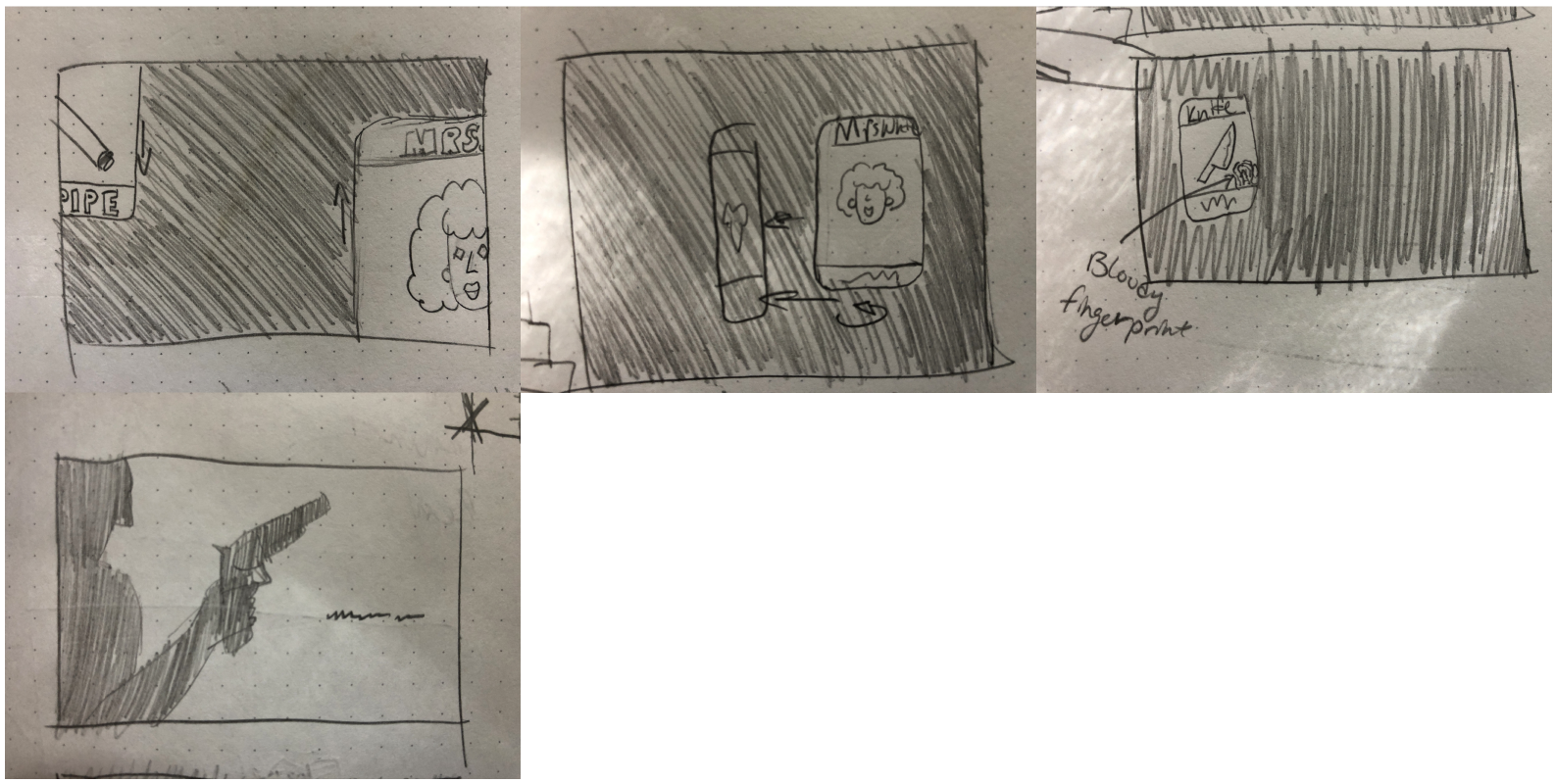
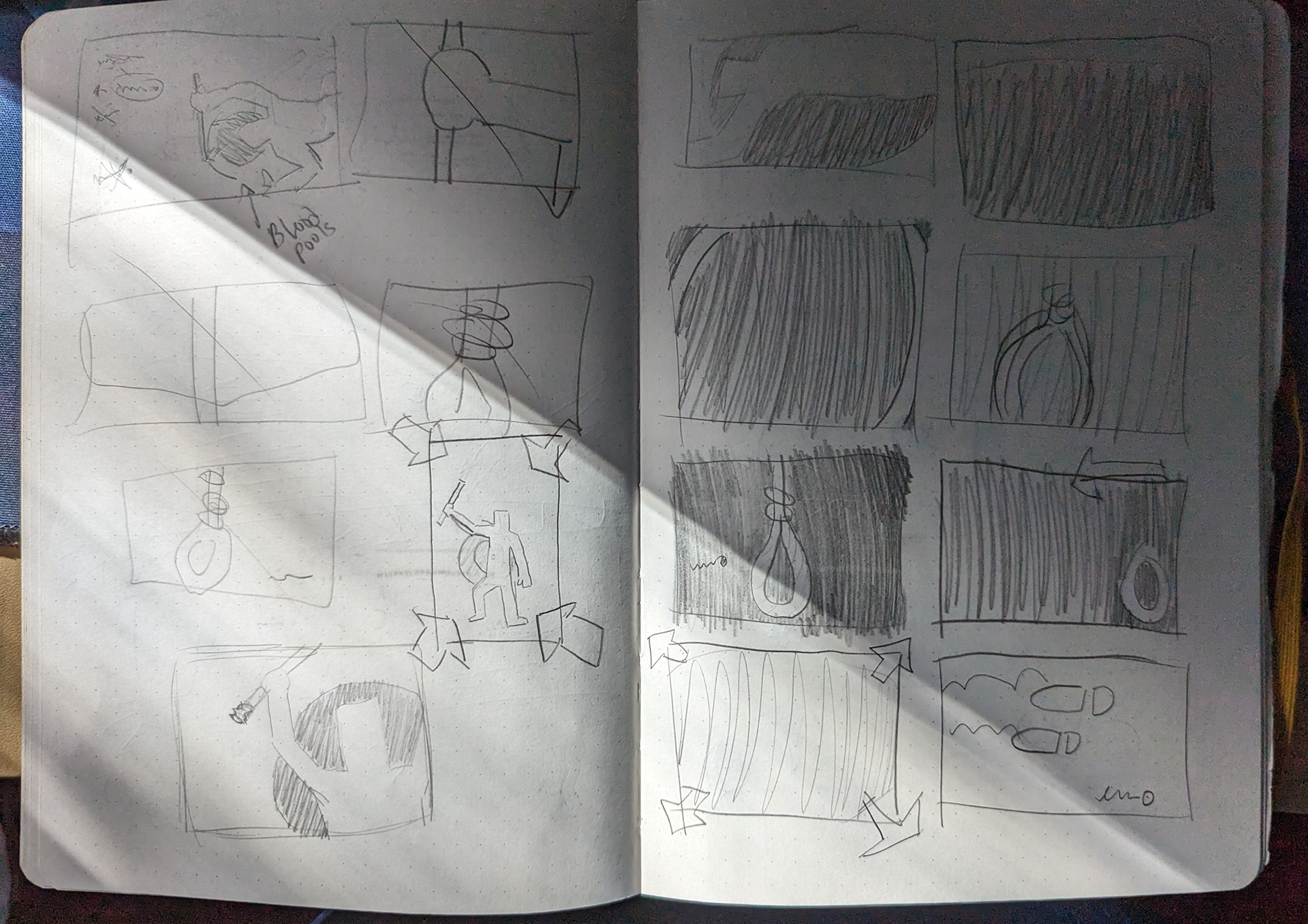
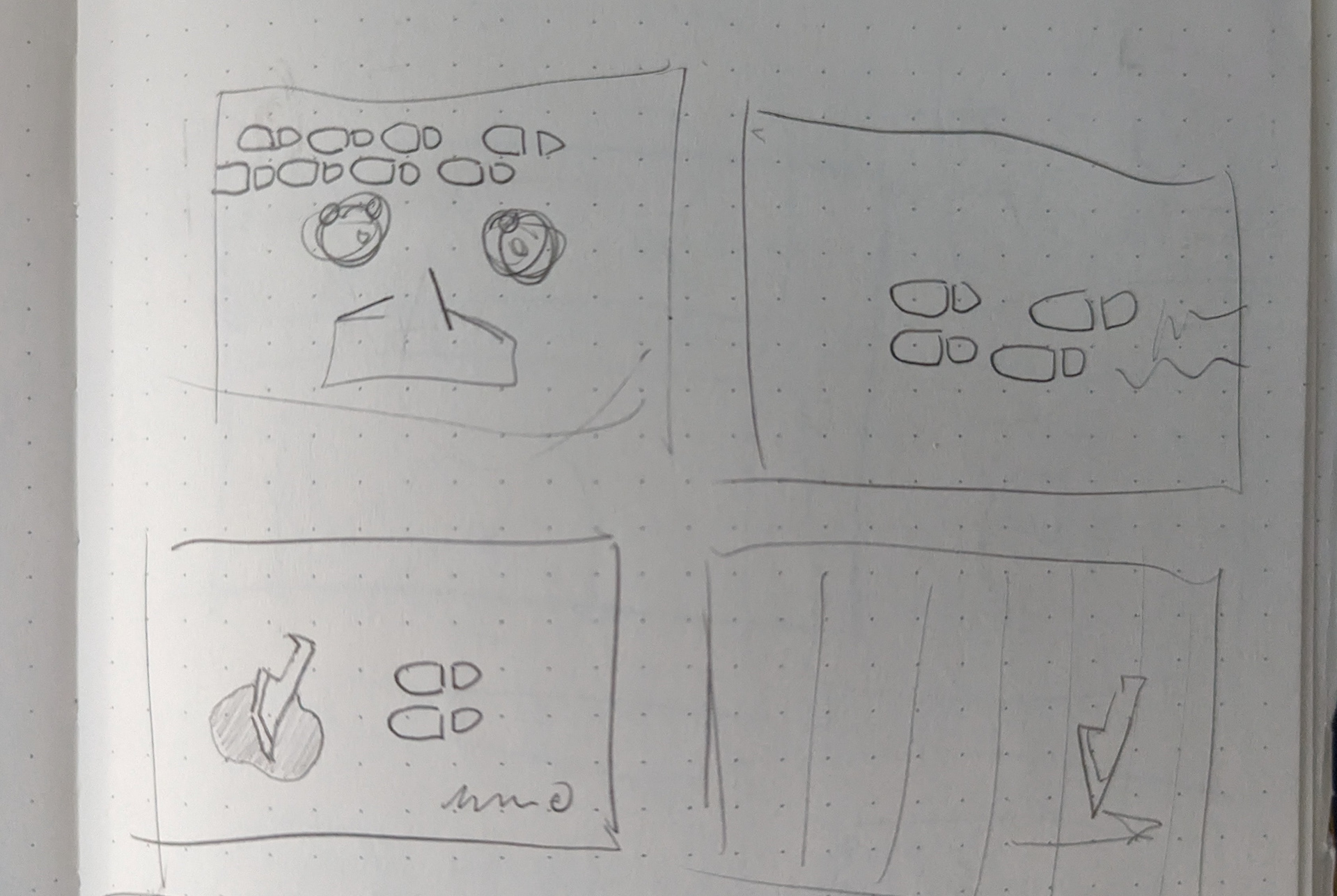
Thumbnails and Storyboards
Great, I have a bunch of ideas buzzing around my head, but how will they actually look? Do my ideas make sense?
The thumbnail sketches help me answer these questions.
I take a photo of each thumbnail, and play with the order in Photoshop to get a preliminary storyboard going.






The Animatic
Before I start animating myself into a corner, it's important to see the storyboards cut together to the music.
There are still so many worries rattling around in my head at this point: Is there enough time for this sequence of shots? How does the pacing feel? Is there enough time for the viewer to visually digest what's on screen?
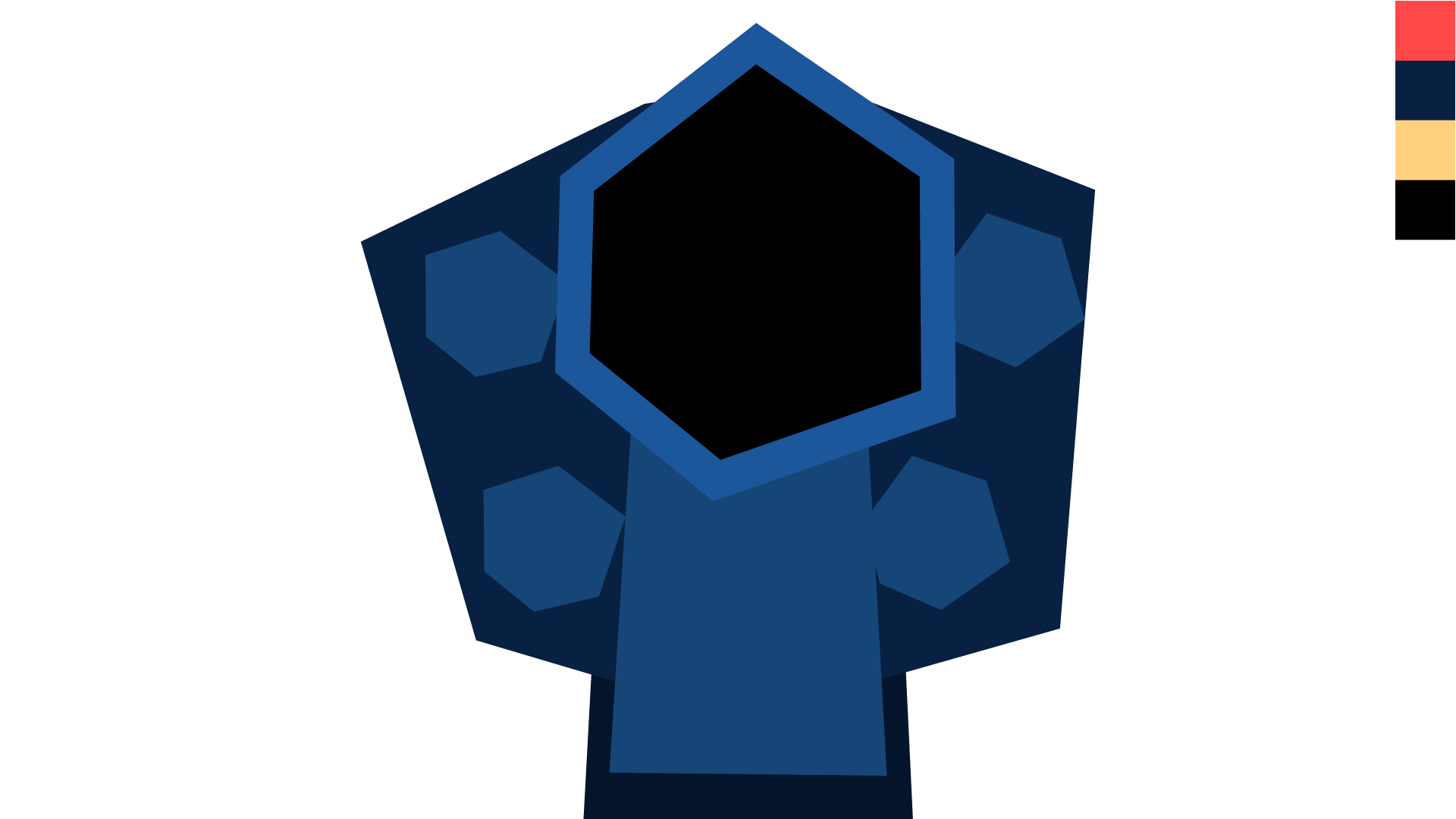
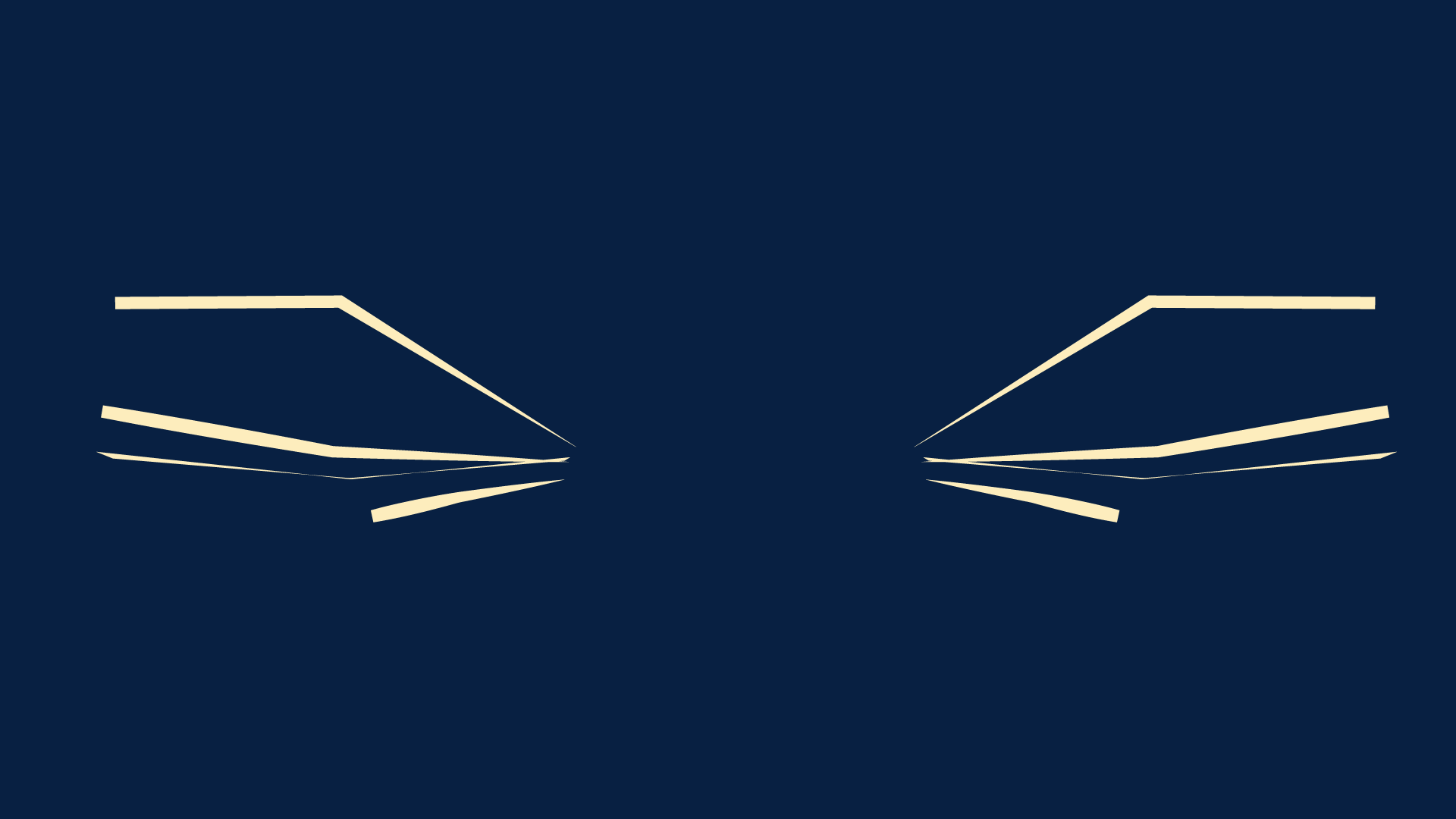
E.g. the sequence that cuts between the man with the gun and the victim's eyes needs to sync with the music closely to build suspense. The animatic shows me that the sequence needs tweaking. It's much easier to make the adjustments now rather than once I'm deep into the later stages of animation.
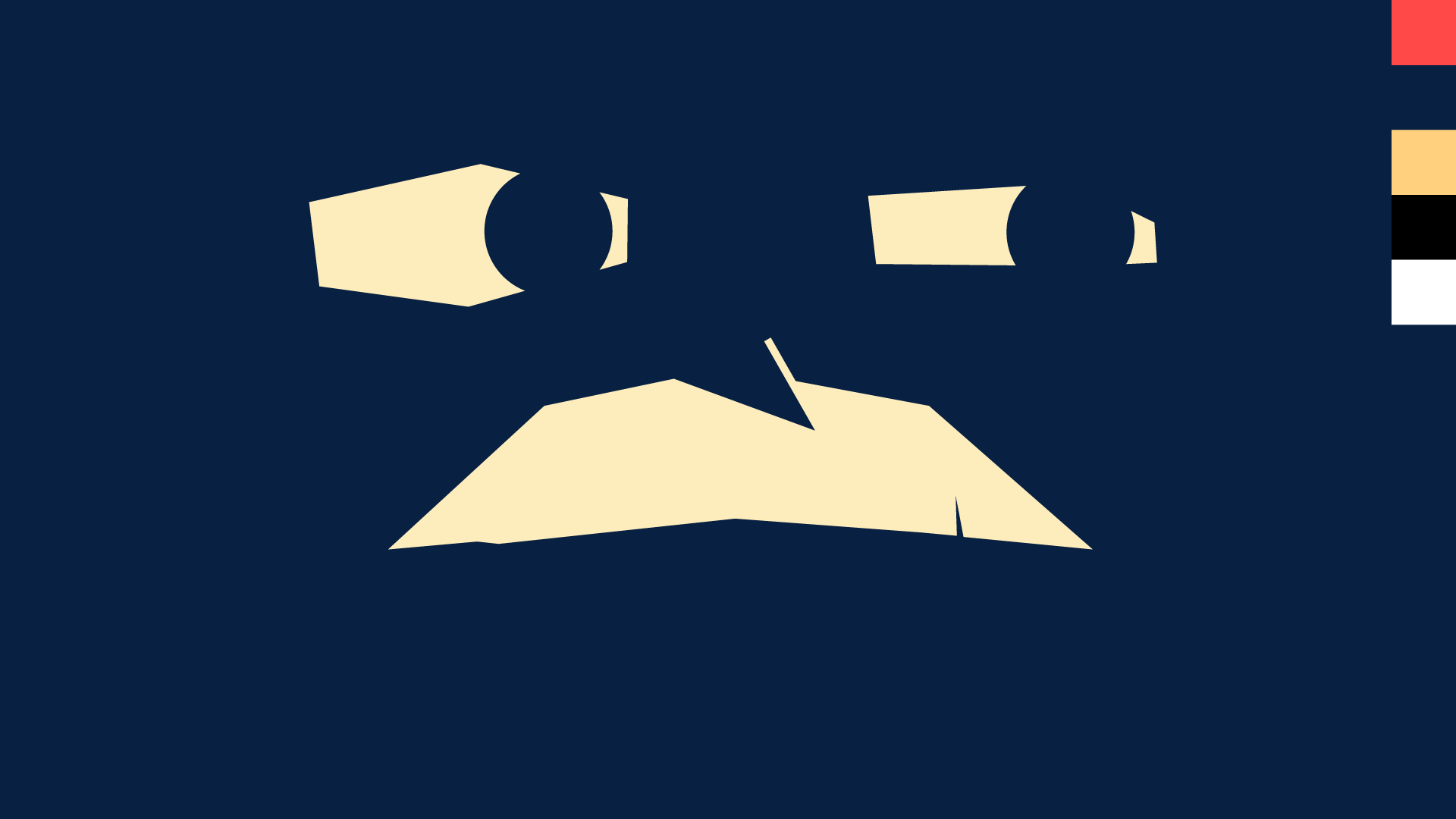
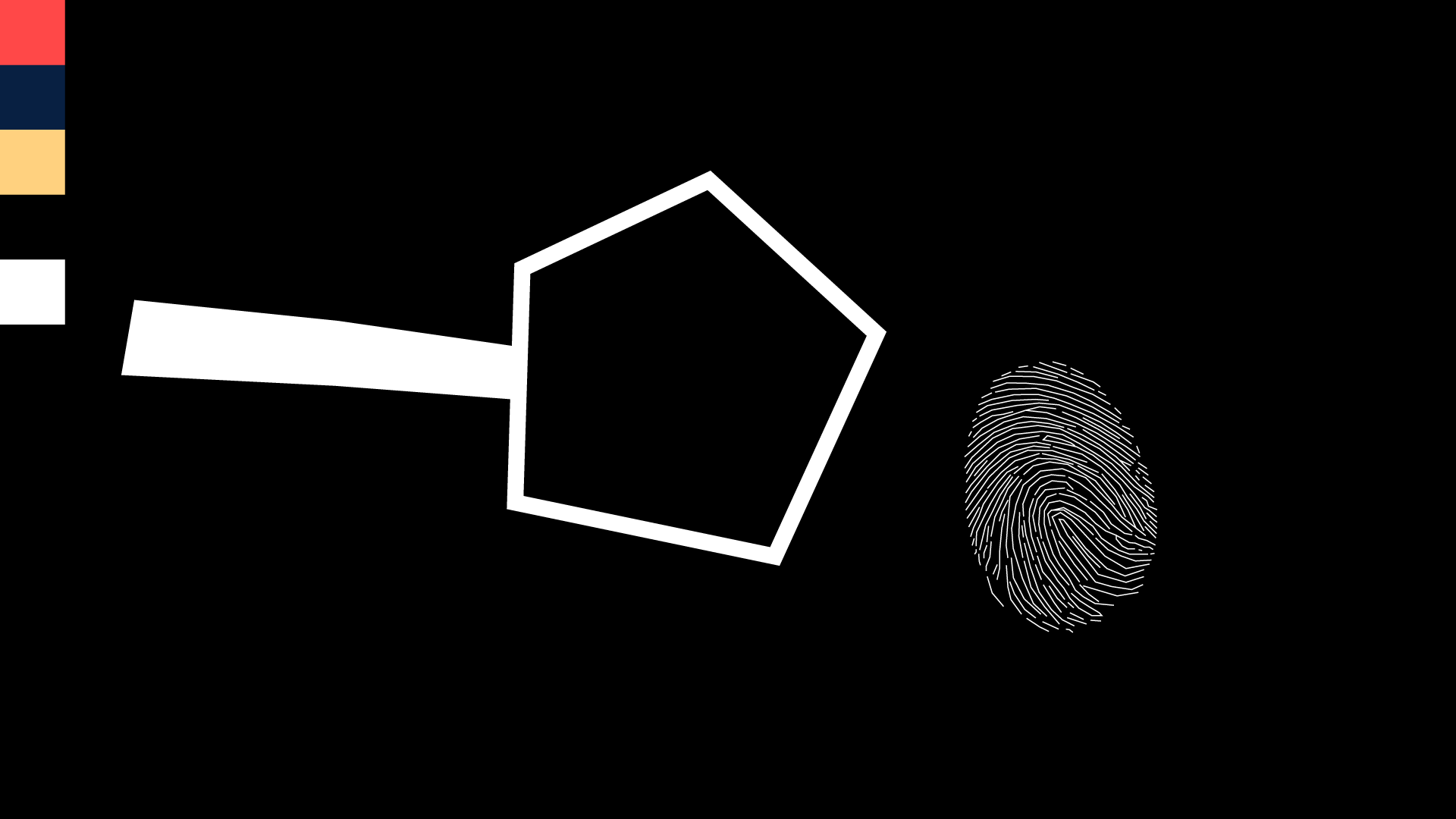
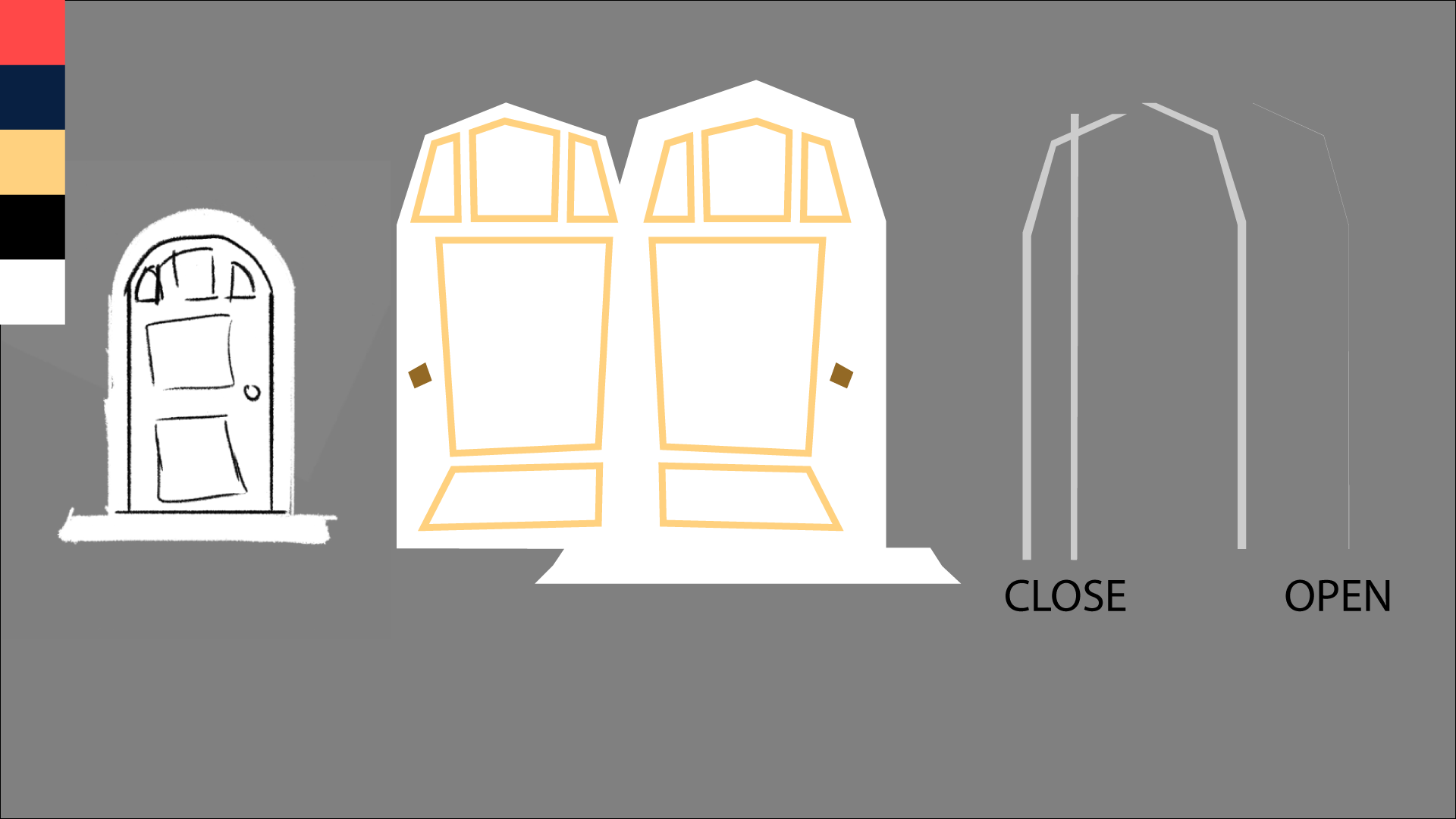
Illustration
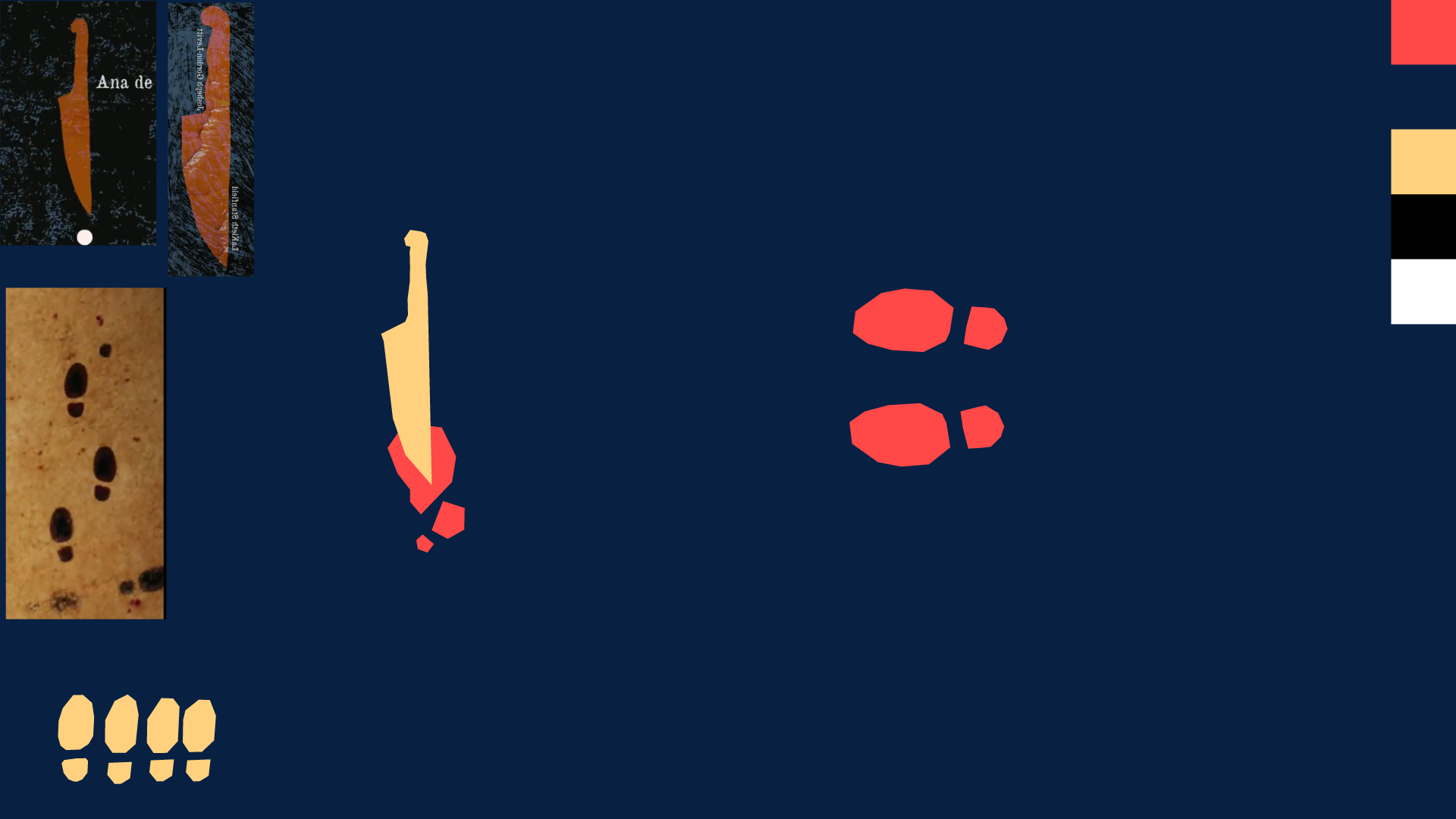
Now it's time to start on the final artwork in Illustrator. Importing sketches as a guide, I scrub through the animatic and illustrate every element.
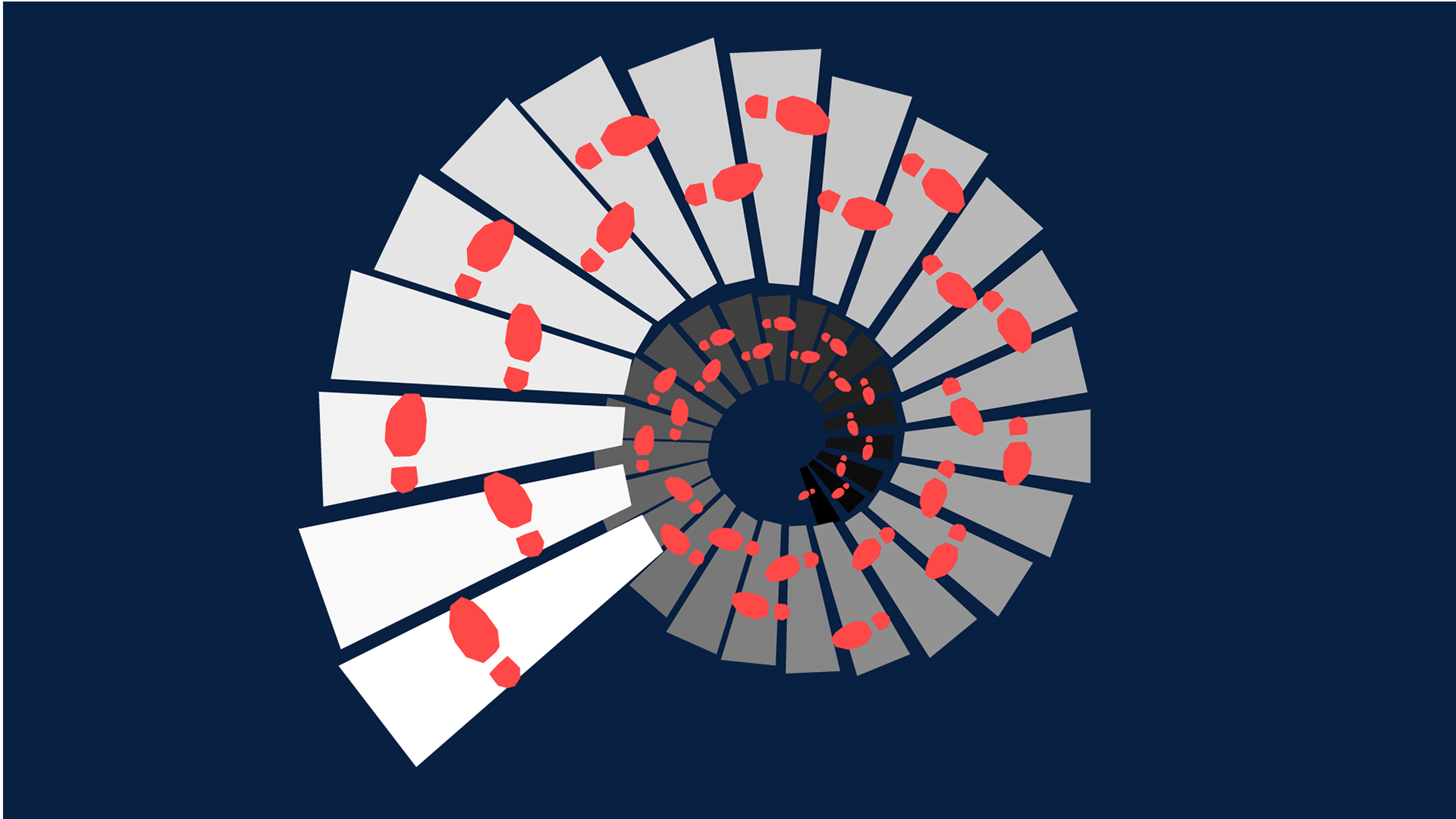
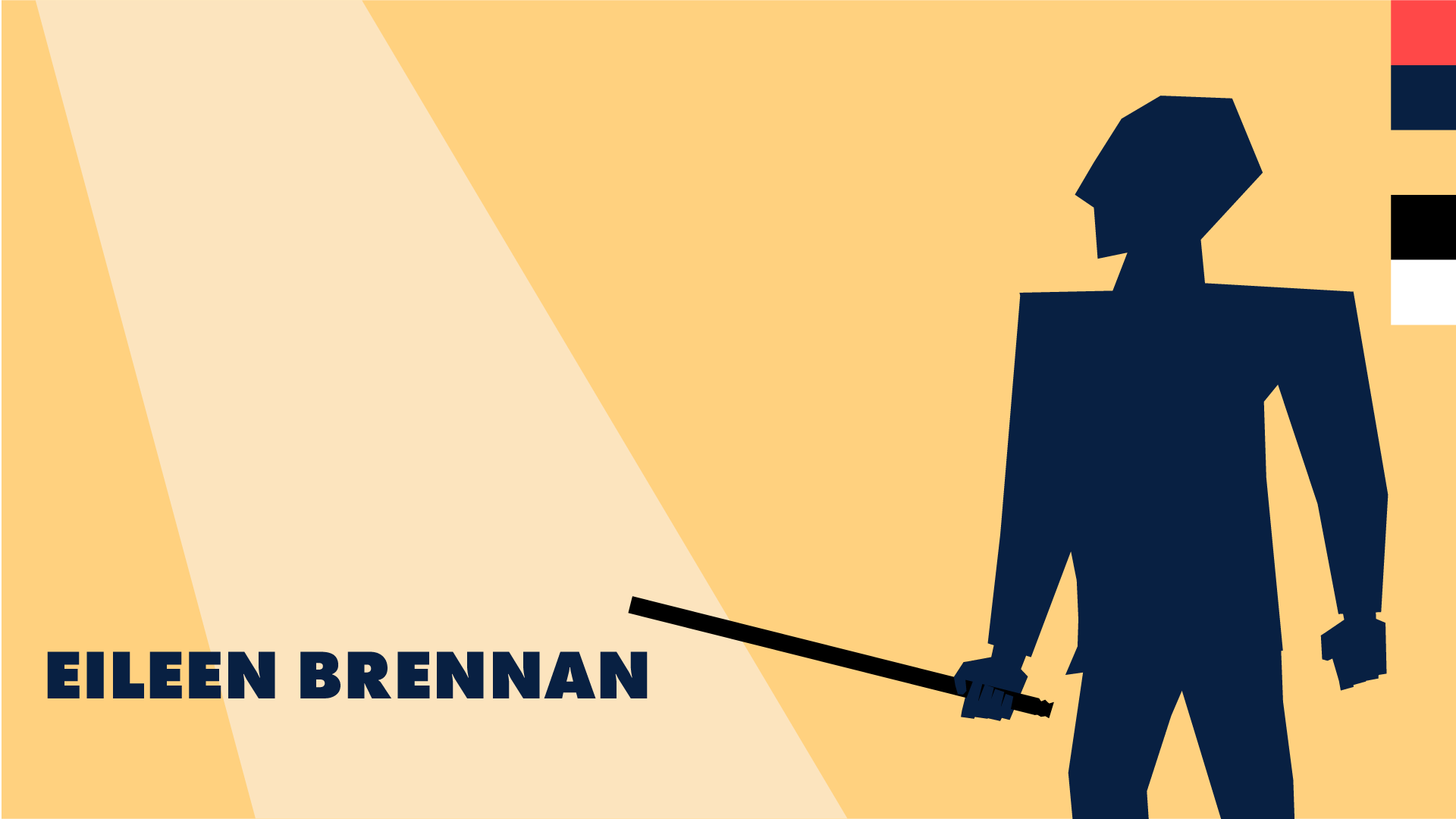
I want to have the artwork as final as possible to limit the tweaking I'll have to do in After Effects. For some shots like the man with the gun, it's much easier to compose the shot in Illustrator. Others, like the staircase with bloody footprints inside of the mustached man's eye are easier to set up in After Effects.










Animation
This is my favorite step! The final product is clear in my mind, and this step is where all the hard work comes together. Sweet, sweet validation!
This usually entails locking myself in my office and losing myself in a sea of keyframes, layers and bezier handles galore.
Lessons Learned
While working on this title sequence, there was hope, anxiety, worry and happiness mixing around in my heart. Looking back on it now, I only feel proud of what I was able to achieve.
Going into the final animation stage, I felt so relieved that I had spent the time to iron out the pacing of each scene with an animatic beforehand.
On that note, here are two big lessons I learned making this project:
1. A good finished product is better than an unfinished masterpiece.
During this project, I had to be realistic with what I could accomplish. I had grand designs of texturing everything, incorporating complex camera moves and detailed character animation. But because this was a personal project, my time was significantly limited. Instead of focusing on all of the cool stuff I couldn't do, I made the best piece I could with the resources available to me.
2. Make time in pre-production to do animation tests.
Because I made a conscious effort to not open After Effects until it was time to animate, there were several unforeseen challenges that I had to overcome on the fly. For example, I had originally wanted to make the spiral staircase in 2.5d, and have the camera move down through the spiral. But because of the way I had to build the scene, I realized I hadn't gone about preparing my artwork for that in the best way. If I had taken an inventory of specific shots and scenes I thought would pose a challenge, I could have taken some time towards the beginning to test out my idea in After Effects.